
ねぇねぇ、ノマプロさん
僕、おうちで仕事がしたい!



でも、僕はWeb業界に入ったばかりで大したスキルがないから在宅ワークなんてできる自信がないし…
やっぱり在宅ワークってある程度Web業界で経験を積まないとできないものなのかな?
(グスン…)



そうねー、たしかに在宅ワークができる求人ってある程度の実務経験を求められることが多いっていうのはあるかも



でも、安心して!
未経験からでも「完全在宅」ができる職種は確実にあるわよ



え、本当に!?
それはどういう職種なの?



それはね、
「 Webデザイナー 」よ!



Webデザイナーか!
たしかに在宅ワークしやすそうな職種だね



でも、Webデザイナーって元々デザインセンスが良い人じゃないとなれないんじゃないかな?
僕は全くセンスがないし、Webデザイナーになれるか不安だブー…



そりゃ、もちろん元々センスある人の方が有利よ
でもね、元々センスがなくてもWebデザイナーとして活躍してる人もいるわよ
私みたいにね!



えー、ノマプロさんって元々センスがなかったのか!
なんだか意外だブー



ありがとう(クスッ)



正確に言うと、元々センスない人が日々Webデザインの勉強をして徐々にデザインセンスを身に付けていくの



スポーツとか芸術は生まれ持った素質が必要と言われているけど、Webデザインは生まれ持った素質がなくても日々努力をすることで、デザインセンスが身に付いていくから、誰でもWebデザイナーになれるチャンスがあるわ



へー、Webデザイナーって夢のある職業なんだね!



そうよ(クスッ)



僕、Webデザイナーのことについてもっと知りたい!
ぜひ教えてほしいブー



それじゃ、Webデザイナーのことについて解説してくわね!
Webデザイナーとは?


Webデザイナーは、自社もしくはクライアントのWebサイト、バナー、LPなどのデザイン制作をするお仕事です。
主な仕事内容は、依頼者からのWebサイトの制作目的、ターゲット層、デザインコンセプトなどを総合的にヒアリングし、依頼者の意向に沿ったデザインを考案していきます。
ただ依頼者からの指示に従うだけでなく、時には自らもWebサイトのデザインについて意見を出す場面もあります。
なぜなら、依頼者はWebデザイナーとしての経験がなく、Webデザインについて素人状態の人が多いからです。
そこでWebデザインのプロであるWebデザイナーが、デザイナー視点でユーザビリティが高く訴求力のあるデザインを提案し、よりユーザーが利用しやすいと思えるWebサイトを制作していく必要があるからです。
Webサイトはまず見た目が重要です!
一度考えてみてください。
興味のあるジャンルのWebサイトを開いてみたけど、サイト内のレイアウトが崩れていたり、色がごちゃごちゃしていて見づらかったり、どこに問い合わせボタンがあるかわかりづらかったらすぐ離脱したくなりませんか?
そのため、WebデザインはWebサイトの第一印象を決める重要なポジションなのです。
さらにいうと、Webサイトでその企業の印象も決まる可能性があるのです。
Webデザイナーとは、それだけやりがいのある職種ともいえます。
Webデザイナーの主な仕事内容・仕事の流れ



ざっと、Webデザイナーの主な仕事内容と仕事の流れを解説していきます。
1.デザイン制作をするにあたりヒアリングをする
自社及びクライアントといった依頼者からデザイン制作の依頼がきます。
そこで、依頼者から「こういう目的でWebサイトを制作したい」「ターゲット層は10代~20代女性だから今流行りの可愛らしいデザインにしてほしい」「●●月●●日までに制作してほしい」など要望を聞き取ります。
・サイト制作の目的は何なのか
・ターゲット層はどういう人なのか
・ユーザーが求めているサイトとは一体どういうものか
サイト制作に取り掛かる前にこのような要点を掴んで臨みましょう。
サイト制作の目的やターゲット層がイメージできていない状態でサイト制作に挑んでも、依頼者の意向とはことなるサイトになってしまったり、ユーザーが求めていたサイトとは異なるものが出来上がってしまいます。
そうすると、大幅に時間をロスしてしまうので、最初にしっかりとヒアリングをすることはとても重要です。
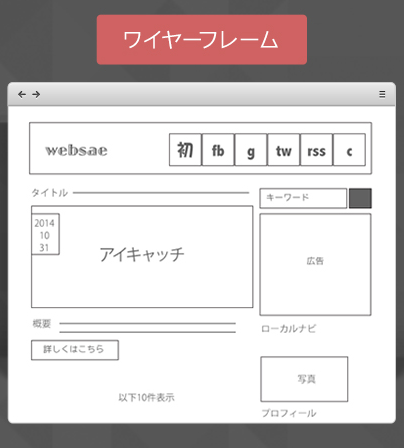
2.ワイヤーフレーム~デザインカンプ制作
デザイン制作は、以下の2つのステップがあります。
・ワイヤーフレームを制作する
・デザインカンプを制作する
①ワイヤーフレームを制作する


デザイン制作に取り掛かる際は、まず上の図のようにワイヤーフレームというものを作成します。
初めから本格的なデザインに取り組んでしまうと、後から「やはりここのレイアウトを大幅に変更したい」となったときに、最初からやり直さなければなりません。
そうすると、時間がかかってしまうため、そうならないためにも最初にWebサイトの設計図が必要になるのです。
また、ワイヤーフレーム制作で使用する制作ツールは「Adobe XD」をおすすめします。
PhotoshopやIllustratorでもワイヤーフレームの作成は可能ですが、XDはデザインパーツを登録し繰り返し使用できるため、作業スピードが上がります。
他にもプロトタイプレビュー機能があるため、ボタンリンクの導線や画像のアニメーション演出など動作確認もできるため、より実践的にデザインの確認ができます。
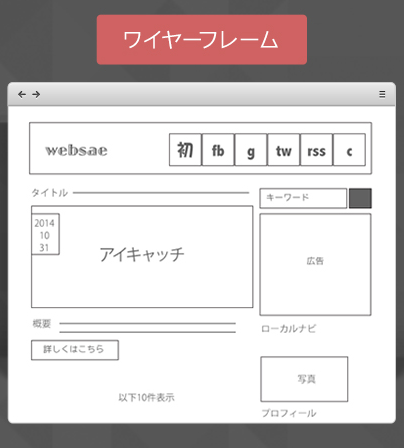
②デザインカンプを制作する


ワイヤーフレームが完成したら、ワイヤーフレームに沿ってデザインカンプを制作していきます。
ここで具体的な配色や装飾、画像の配置などをしていきます。
デザインカンプ制作においても制作ツールは「Adobe XD」をおすすめします。
デザインカンプも仕上がったら、依頼者に提案します。
その際に「デザインコンセプト」を考えておきましょう。
自分がどういう意図でこのデザインを制作したのかとか、こだわった点などを依頼者に共有することで、依頼者に自分の制作したWebデザインのイメージが伝わりやすくなります。
3.コーディング開始
依頼者にデザインカンプを提案し、依頼者から承諾を得たらコーディング開始です。
コーディング用の制作ツールは様々なものがありますが、「Adobe DreamWeaver」を使用してコーディング作業をすることが一般的です。
初めはデモサイトでコーディング作業をし、依頼者に提案したデザインカンプと相違がないように、コーディング作業をしていきます。
デモサイトとは、コーディング調整の準備段階で使用する仮のサイトです。
初めから本番環境でコーディング作業をしてしまうと、コーディング調整中の画面が表示されてしまいます。
そうなると、たまたまそのWebサイトに訪れたユーザーが、調整中の画面を見てしまう可能性があるため、それを防ぐためにデモサイトを作り、そこでコーディング作業をしていきます。
デモサイトも「Adobe DreamWeaver」ツールで作成できます。
デモサイトでコーディング作業が完了したら、依頼者にそのコーディングを提案します。
そこで依頼者から承諾を得たら、そのデモサイトを本番環境に移し替えて本番環境にアップロードします。
ここまでの流れでWebサイト制作が完了します。
本番環境にアップロード後も依頼者から「ここを修正してほしい」「ユーザーからの反応がいまいちだからWebサイト全体を改良してほしい」といった依頼が出てくる可能性も十分あります。
その際は柔軟に対応していく必要があります。
ここでもただ言われた通りに動くだけではなく、しっかりと自分でもそのWebサイトの改善点を見つけ、それを依頼者に共有して依頼者から承諾を得たらその通りに改善していきましょう。
そうすることで、よりユーザビリティの高いWebサイトへと仕上がっていくでしょう。
Webデザイナーに向いている人の特徴3選



誰にでも向き不向きというものがあるかと思います。
ここでは、Webデザイナーに向いている人の特徴を解説していきます。
Webデザイナーを目指す前に自分がWebデザイナーに向いているのか理解しておくのが大事です。
1.パソコンを使うことが好きな人
Web業界を目指す人なら当然のことですが、まず「パソコンを使うことが好き」が大事です。
Webデザイナーの仕事は一日中パソコンとにらめっこをした状態で作業をします。
そのため、人によってはパソコンの画面を見続けて目が疲れたり、ずっと座りっぱなしだから腰がきついと感じる人もいるでしょう。
それでもパソコンで作業をしたいという人ならWebデザイナーに向いていると言えるでしょう。
2.好奇心旺盛で新しい物事に興味を持つ人
Web業界は日々進化し続けています。
数年単位でトレンドや流行りのデザインが大きく変わってしまうのです。


こちらは約10年ほど前にすごく流行っていたWebデザインの一例です。
この頃のWebデザインは、Arialなどの「サンセリフフォント」が主流で他のWebサイトでもよく使用されていました。
しかし、これからはセリフフォントに注意を向けるべきと言われています。
このようにWebデザインはその時代に合ったWebデザインを心がけるべきです。
そのためにも日頃からWebデザインの研究をし、トレンドを追う。
これが重要なのです。
それができるのも「好奇心旺盛で常に新しい物事に興味を持てる人」に結びつくのです。
3.細かい作業が得意な人
Webデザイナーは、出来上がったWebサイトにミスがないように確認することも非常に重要です。
例えば、サイト内に「誤字脱字がないか」「レイアウトが崩れていないか」など細かいミスまでないかしっかりと確認できるような力が必要です。
Webサイトというのは、よーく注意して見ないと気づきずらいものもあったりします。
私自身も様々なWebサイトを見てきて、時々誤字脱字があるサイトを見かけることもあります。
どんなWebデザインのプロでもミスをしてしまうことがあるので、できるだけ細かい配慮ができる人がWebデザイナーに向いています。
これから未経験者がWebデザイナーを目指すにはどうすればいい?



ここからはWebデザイナーを目指す方法を解説していきます。
1.これから未経験者がWebデザイナーを目指していくには
①まずはパソコンを用意しましょう
Web業界の基本として、まずはパソコンを用意します。
WindowsでもMacでもどちらでも構いません。
よくMacの方がCPUや容量が大きいため、WebデザイナーにはMacをおすすめしている人がいますが、
初心者の場合は、Windowsでも全く問題ありません!
私自身、一時期自宅でMacを使用していたときもありますが、その前は長年Windowsで慣れ親しんでいたり在職中の会社でもWindowsを使用していたため、どうもMacの操作には慣れずすぐ断念しました(笑)
制作会社に勤めた現在でもWindowsを使用していますが、特に不便に感じることはありません。
初心者の方ならなおさらWindowsでも問題ないでしょう。
②参考書を読んで勉強する
書店に行けばWebデザインの教本がたくさん並んでいます。
教本には丁寧にWebデザインの勉強方法が書かれているため、まずは教本を手に取って勉強をしてみるのがいいでしょう。
教本を読んでWebデザインについて理解できたかとか、Webデザインの勉強を続けていかれるかとか色々と判断してみるのも重要です。
③インターネットや実演動画で学習する
インターネット上には、たくさんWebデザインの学習ができるサイトがあります。
以下のサイトがおすすめです。
・Progate/プロゲート(無料と有料コンテンツあり)
・ドットインストール(無料と有料コンテンツあり)
・Udemy/ユーデミー(有料オンライン学習)
・Schoo/スクー(無料)
上記のサイトでは無料~低価格で学習できるという利点があります。
他にもYouTubeなどで、Webデザインの「無料オンライン講座」があったりします。
実際に動画に出演している人が、Webデザインの学習方法について実演式で解説してくれるので、Webデザインの学習方法がイメージしやすくなるでしょう。
しかし、これらのコンテンツにはカリキュラムが整っていなかったり、自主学習となるため理解しずらい内容があった際に誰にも聞けなかったり、途中で離脱してしまうことがあり得ます。
「一度Webについて触れてみたい」という方におすすめします。
➃WebデザインのスクールやWeb受講講座に無料体験してみる
最もおすすめな勉強方法としては、「オンラインスクールで受講する」ことです。
お金はかかってしまいますが、その分プロの講師がWebデザインについて丁寧に教えてくれるので、より早くWebデザイナーを目指すことができます。
しかし、オンラインスクールにかかる費用は約数十万~するところが大半ですので、なかなかすぐには決断できないかと思います。
そんな時は、まず「無料体験」をしてみるのがいいでしょう。
無料体験では、オンラインスクールでの勉強方法やスクール卒業生の卒業後の実績を教えてくれるので、自分がWebデザイナーとしての適性があるのかとか、Webデザイナーになれるのかとかがわかります。
また、オンラインスクールは就職サポートもしてくれるので、Web制作会社への就職が俄然有利になります。
スクールを受講してから半年後くらいにWebデザイナーとして活躍しているのも夢ではありません。
激安価格でWeb制作学習が受け放題!【オンスク.JP】
これからWebデザインを学習するなら、圧倒的激安価格でWebページ制作の学習が受け放題な「オンスク.JP」がおすすめです!
・激安価格でWeb制作学習が受け放題
・ITパスポート、情報セキュリティマネジメント、 ネットワーク入門、Webページ制作、JavaScript入門、Webページ制作、HTML&CSS入門が学べる
・オンライン学習のためスマホでもパソコンでもマルチデバイス対応でどこにいても学習が可能
・資格の学校TACのノウハウが凝縮された充実の講義ムービー付き
・過去問を徹底分析した問題演習機能付き
オンスク.JPならどこにいても学習が可能のため、通勤・通学中の電車の中でも学習ができるので、忙しい中でも効率良く学習できますね。
まずはWeb学習がどういうものなのかを肌で感じてみるためにもおすすめします!
\【激安価格でWeb制作学習が受け放題】オンスク.JPはコチラ!/
2.Webデザイナーを目指すために必要なスキルや資格は?
まず、Webデザイナーに必要なスキルは以下になります。
・Photoshop、Illustrator、XDなどのデザインに必要な制作ツールの知識
・HTML/CSS、JavaScriptなどのWebデザインの基礎知識
・Webの構造理解
・SEOの知識
・Webマーケティングの知識
・デザイン依頼者とのコミュニケーションで必要な会話力
Webデザイナーには、主に上記のような能力が求められます。
続いて、Webデザイナーで必要な資格についてです。
Webデザイナーは、資格よりもとにかく知識や経験が求められるので、Webデザイナーになるために必要な資格は特にありません。
ただし、採用活動の際に少しでも有利なものにしたい、Web業界に就職したときに万全の状態で挑みたいというのであれば、下記の資格取得をすることをおすすめします。
・Photoshop®クリエイター能力認定試験
・Illustrator®クリエイター能力認定試験
・HTML5プロフェッショナル認定
・WEBクリエイター能力認定試験
・HTML5プロフェッショナル認定資格
・ITパスポート
これらの資格を取得するとよりWebの知識が広がり、即戦力として活躍できるでしょう。
Webデザイナーの平均年収について


某求人サイトが算出したデータですと、Webデザイナーで最も多い平均年収は363万円ほどです。
他の職種の平均年収と比較すると若干低い印象を持ちますが、これはWebデザイナーとして活動する人の割合が20~30代の若年層中心なことが要因となっています。
どの職種でも言えることですが、若年層が中心の職種はどうしても平均年収が低くなりがちです。
そのため、平均年収が低いからと言ってWebデザイナーの道を諦めてしまうのは非常にもったいないです。
Webデザイナーとして経験を積んでいけばさらに年収アップが期待できるでしょう。
Webデザイナーの年代別 平均年収
・20代 327万円
・30代 388万円
・40代 431万円
・50代 414万円
Webデザイナーの雇用形態別 平均年収
・正社員 平均年収437万円
・派遣社員 平均時給1,800円
・アルバイト 平均時給1,001円
Webデザイナーの将来性はどんな感じ?


Webサイト制作は広告を中心としているため、「2019年(平成31年)日本の広告費」(電通調査)において、テレビメディア広告費を抑え、インターネット広告費が順調に上がっていると発表されました。
そのため、Web業界はとても潤っており今後さらに需要が増えていくため、Webデザイナーの採用を強化している企業も増えていきます。
現在では大半の人がスマートフォンを利用することから、スマホ市場の規模も拡大しており、PCとスマホ両方のWeb需要がより増えていくことが予想されます。
そうなると、Web業界の未来はとても安泰だと言えます。
未経験者でもWebデザイナーで「完全在宅」が実現できるチャンスはある!


Webデザイナーはパソコンが繋がる環境であれば、場所を問わずどこでも仕事ができるため、とても在宅ワークがしやすい職種です。
社内やクライアントとやりとりする際はChatWorkやSlackといったチャットツールを使用すればいいだけなので、本当にPCがあればデザインもコーディングもできちゃいます。
そのため、未経験者であってもWebデザインの知識があったり、独り立ちできるほどのスキルがあることをポートフォリオで証明できれば完全在宅も実現できます。
実際に私が現在勤めている制作会社は、Webデザイナーとしての知識やポートフォリオがあれば実務経験問わず完全在宅をさせてくれています!
(私自身はWebデザイナーとしての経験ありで採用されましたが、他のデザイナーの方は職業訓練でデザインを教わっただけで採用されたという方もいますし、その方も在宅勤務をしています。)

コメント